WordPress Newspaper Tema Kurulum ve Ayarları

Newspaper teması Türkiye’de bir çok kullanıcı tarafından tercih edilen, SEO uyumlu nazlı bir o kadarda estetik ve güçlü bir temadır. Hemen hemen her imkanı sunan Newspaper Teması blog sahipleri, haber siteleri ve daha nice sitelerde kullanılabilir. Bugün Newspaper 9.7.2 temasının kullanım ve kurulum ayarlarını yapacağız.
İçindekiler [Gizle]
- 1 Newspaper Tema Kurulumu Ayarları
- 1.1 Newspaper Header Ayarları
- 1.2 Newspaper Footer Ayarları
- 1.3 Newspaper ADS (Adsense Ayarları)
- 1.4 Newspaper Template Settings
- 1.5 Newspaper Categories Ayarı
- 1.6 Newspaper Post Settings Ayarları
- 1.7 Newspaper Blok Settings
- 1.8 Newspaper BackGround Ayarları
- 1.9 Newspaper Excerpts Ayarı
- 1.10 Newspaper Translations
- 1.11 Newspaper Theme Colors
- 1.12 Newspaper Theme Fonts Ayarı
- 1.13 Newspaper Custom Code
- 1.14 Newspaper Analytics/JS Codes Ayarları
- 1.15 Newspaper Tema Social Networks Ayarları
- 1.16 CPT&Taxonomy
- 1.17 İmport/Export
- 1.18 Newspaper AMP Kurulumu
- 1.19 Multi-Purpose
- 1.20 Newspaper 9.7.2 Sayfa Ayar Yapılandırması
- 1.21 WordPress Newspaper Tema Optimizasyon
Newspaper Tema Kurulumu Ayarları
Kuruluma başlamadan önce özelliklerinden bahsetmekte fayda var.
WordPress için tasarlanan Newspaper teması mobil cihazlar için, mobile eklentisini içerisinde barındırıyor. İlgili eklenti kurulduğunda tam manasıyla mobil cihazlar için kullanılabilir hale geliyor. Ayrıca AMP desteğide var. İçerisinde bulunan amp eklentisini aktif hale getirerek hızlandırılmış mobil sayfaları otomatik oluşturabilirsiniz. Eğer açmış olduğunuz bloglarda adsenseden para kazanmak niyetiniz varsa temanın adsense reklam desteği mevcut. Bunun için herhangi bir eklenti kullanmadan google reklamlarını sitenizde dilediğiniz şekilde yayımlayabilirsiniz. Sayfa oluşturucu TagDiv Composer ile ana sayfanızı dilediğiniz gibi oluşturabilirsiniz. Newspaper teması SEO Dostu bir temadır.
Demo olarak buradan inceleyebilirsiniz.
Temayı yüklediğimizi varsayarak kullanım kısmına geçelim.

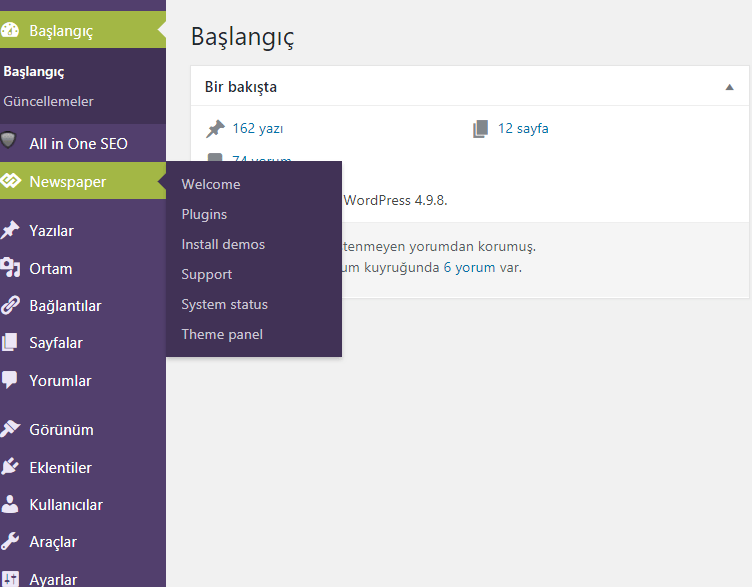
Temayı kurduktan sonra Theme panel butonuna basarak ayarlar kısmına geçelim.

Newspaper Header Ayarları
Menü ayarlarının ve üst menü ayarlarının yapıldığı kısımdır.
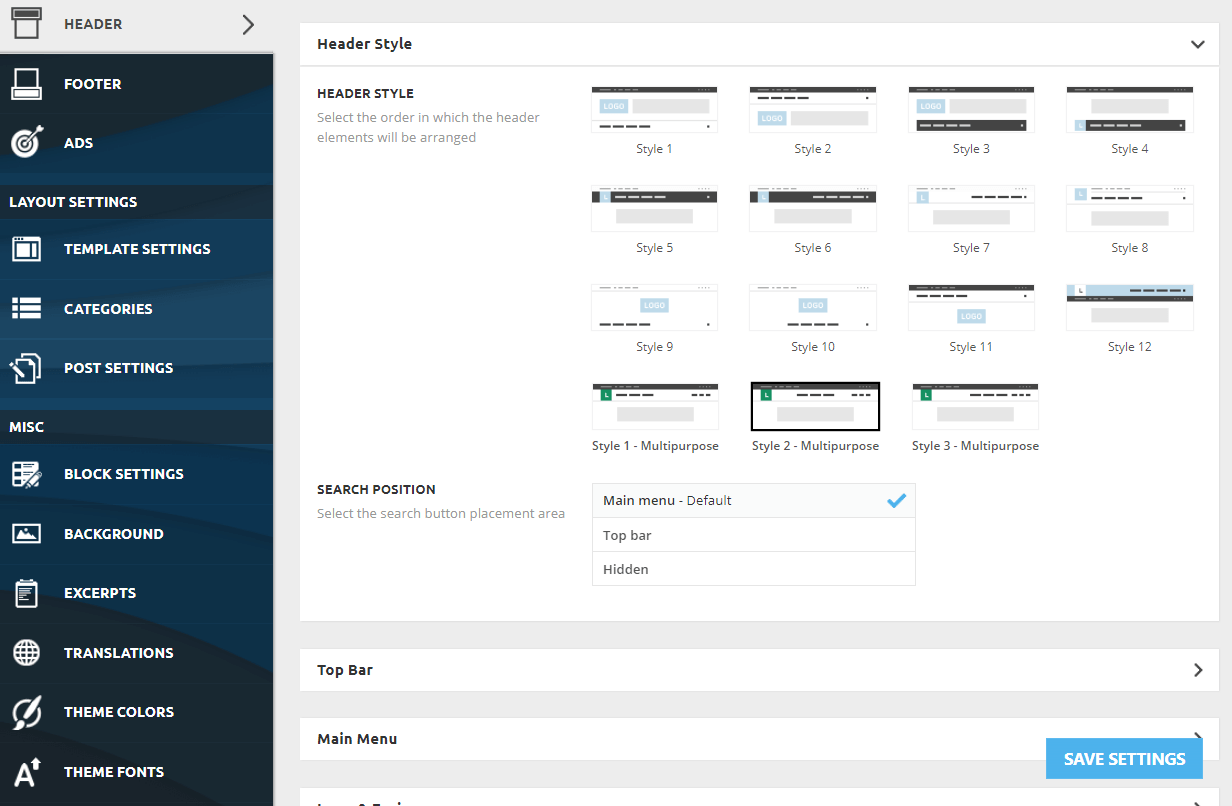
Header Style
Temamızı açtıktan sonra ilk HEADER kısmı gelir. Bu bölüm Üst kısım ayarlarının yapıldığı alandır. Görüldüğü üzere HEADER STYLE toplamda 15 adet farklı görünüm özelliği sunmaktadır. Bu kısım oluşturduğunuz anasayfa menüsünün nasıl görüntüleyeceğinizi belirleyen alandır. Benim tercih olarak kıllandığım Style 2- Multipurpose’ dir. Çünkü üst kısımda logo kullanmayı tercih etmiyorum ve Menünün hemen altında adsense reklamı kullanıyorum. Size uygun olan birini seçerek başlayabilirsiniz.
Search Position:Bu kısımda kullanıcıların sitenizde arama yapmak için kullandığı site içi arama kısmının nerede bulunması gerektiğinin ayarlanacağı kısımdır. Ben site içi arama kısmını ana menüde kullanıyorum. Eğer Ana Menünün üstünde kullanmak isterseniz Top bar, gizli olmasını istiyorsanız hidden kısmını seçebilirsiniz.
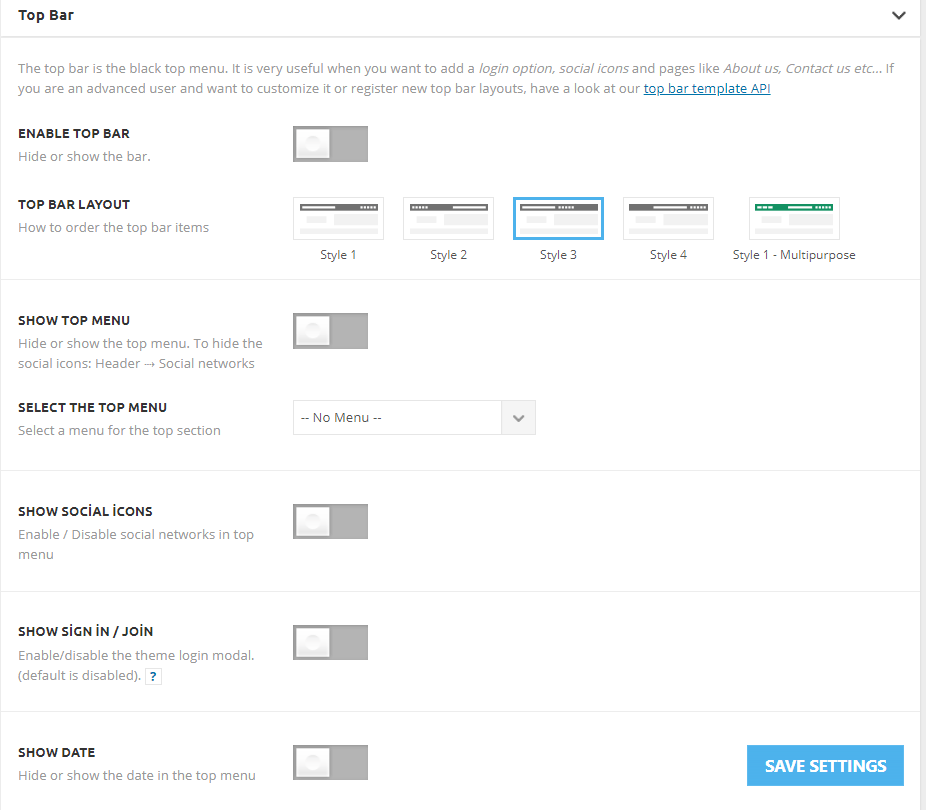
Top Bar
Bu kısım menünün üst kısmında araç çubuğu oluşturmanıza yarayan kısımdır.

Enable Top Bar: Üst çubuğu etkin hale getirip yada kapatmak için kullanılır. Ben Üst menü çubuğu kullanmıyorum.
Top Bar Layout: Üst çubuk düzenin gösterimini ayarlayacağınız kısımdır.
Show Top Menü: Üst menüde oluşturduğunuz menülerin görüntülenip, görüntüleyeceği kısmının ayarlarının yapıldığı yerdir.
Select The Top Menü: Üst çubukta oluşturduğunuz menülerin hangisinin gösterileceğini seçeceğiniz kısımdır.
Show Social İcons: Üst çubukta sosyal ağ hesaplarınızın görüntülenmesini istiyorsanız bu adresi aktif hale getirmelisiniz.
Show Sign İn/Join: Kullanıcıların sitenize üye olmasını aktif hale getirmek için seçebilirsiniz. Üye olmasını istemiyorsanız default olarak bırakabilirsiniz.
Show Date: Okuyucularınıza günün tarihini göstermek için aktif hale getirebilirsiniz. Aktif hale getirildiğinde sitenin üst kısmında günün tarihi gösterilir.
Date Format: Tarih formatını dilediğiniz gibi ayarlayacağınız kısımdır.
Javascript Date: Önbellekleme verisi kullanıyorsanız aktif hale getirerek yerel verilerinizi görüntüleyebilirsiniz.
Show Weather: Okuyucularınıza bulunduğunuz ilin yada ayarladığınız bir ilin hava durumunu göstermek için kullanabilirsiniz. Tabi bunun için Api Key almanız gerekmektedir.
Location: Hava durumunu göstermek için bulunduğunuz Ülkenin ve ilin adını girmeniz gereken kısımdır.
Units: Derece birimleri olan Celsius veya Fahrenheit ısı birimlerinden hangisinin sitenizde yer almasını istiyorsanız onu seçmelisiniz. Genellikle dünyada Celsius kullanılır.
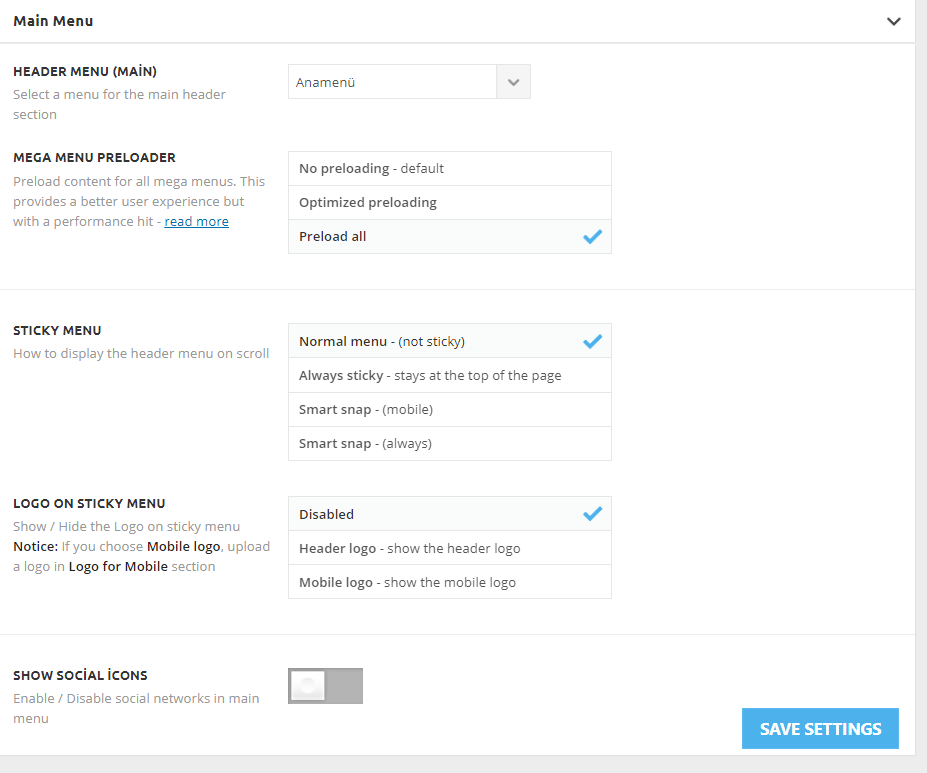
Main Menü
Ana sayfada bulunan menü ayarlarının yapıldı kısımdır.

Header Menü (Main): Ana sayfada hangi menüyü göstermek istiyorsanız seçeceğiniz bölümdür.
Mega Menü Preloader: Menünün açılış performans ile alakalı ayarlarının yapıldığı kısımdır. Default olarak seçmelisiniz.
Sticky Menü: Ana menünüzün sayfada yapışkan nasıl durması gerektiğinin ayarlandığı kısımdır.
- Normal menü: Ana menünüzün sabit yerinde durmasını istiyorsanız bu seçeneği seçmelisiniz.
- Always sticky: Ana Menünüzün yapışkan olmasını istiyorsanız bu seçeneği aktif etmelisiniz.
Logo On Sticky Menü: Eğer yapışkan menü kullanıyorsanız logonuzun yapışkan menüde gösterilip, gösterilmeyeceğinin ayarlarını bu kısımdan yapabilirsiniz. Ben sabit menü kullandığım için disabled seçeneği aktif.
Show Social İcons: Bu kısımdan eğer sosyal medya hesapları kullanıyorsanız ana menüde sosyal simgeleri görüntüleyebileceğiniz kısımdır.
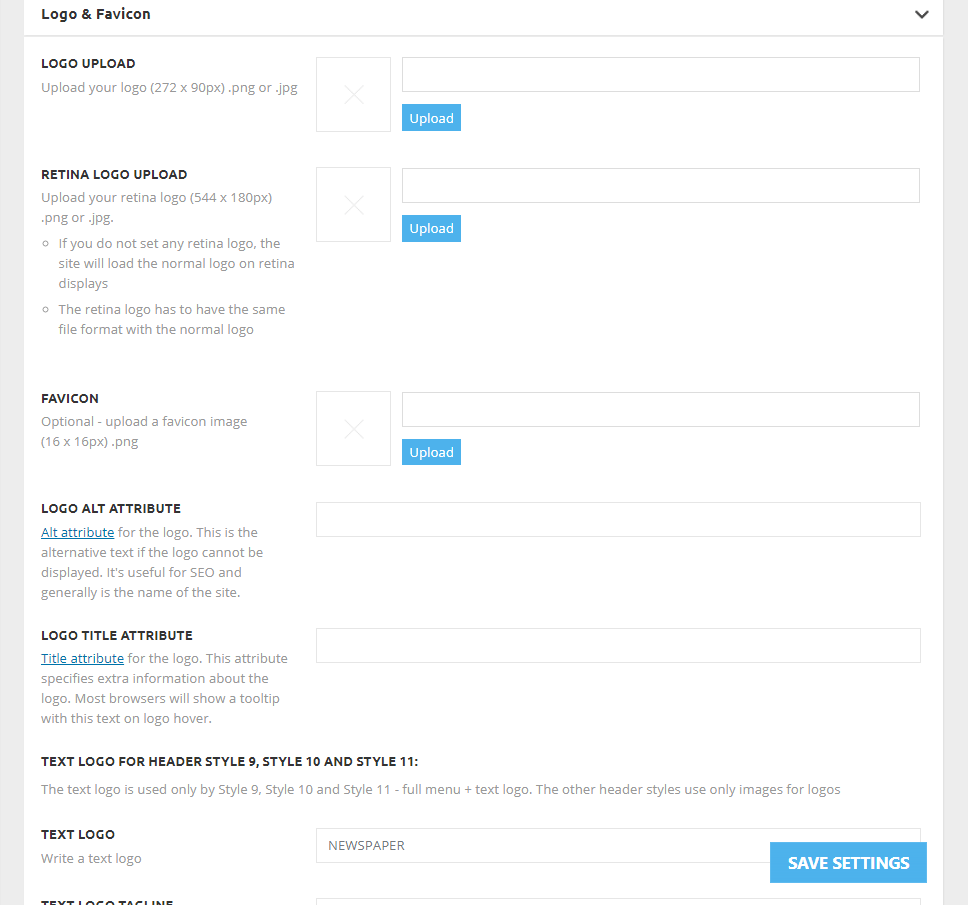
Logo & Favicon
Bu kısım logo ve favicon yüklemesi yapabileceğiniz yerdir.

Logo Upload: Bu kısımdan 272×90 boyutundaki logonuzu yükleyebilirsiniz. Burada bir dipnot verelim eğer ki yüklediğiniz logo gözükmüyorsa Header Style kısmından logonuzun gösterilebileceği bir stil seçin.
Retina Logo Upload: Eğer retina bir logo kullanıyorsanız 544x180px logonuzu bu kısımdan yükleyebilirsiniz.
Favicon: Bu tarayıcıların üst kısmında meta açıklamasının hemen başında bulunan resimdir. Buradan yükleyebildiğiniz gibi WordPress/Görünüm/Özelleştir/Site kimliği kısmından da yükleyebilirsiniz.
Logo Alt Attribute: Logonun resim alt etiketi olarak kullanabileceğiniz, anahtar kelimelerinizi yazabileceğiniz kısımdır. SEO için önemlidir.
Logo Title Attritubute: Logonuzun başlık kısmı için kullanılır. SEO için faydalıdır. Anahtar kelimelerinizi girebilirsiniz.
Text Logo For Header Style 9, Style 10 and Style 11: Bu kısmı HEADER Style kısmını 9,10 ve 11 nolu stilleri seçen kişiler kullanabilir.
- Text Logo: Metin logo kullanmak istiyorsanız buraya metninizi yazarak kullanabilirsiniz.
- Text Logo Tagline: Metin logonuzun alt kısmına açıklayıcı anahtar kelimeler yazarak kullanabilirsiniz.
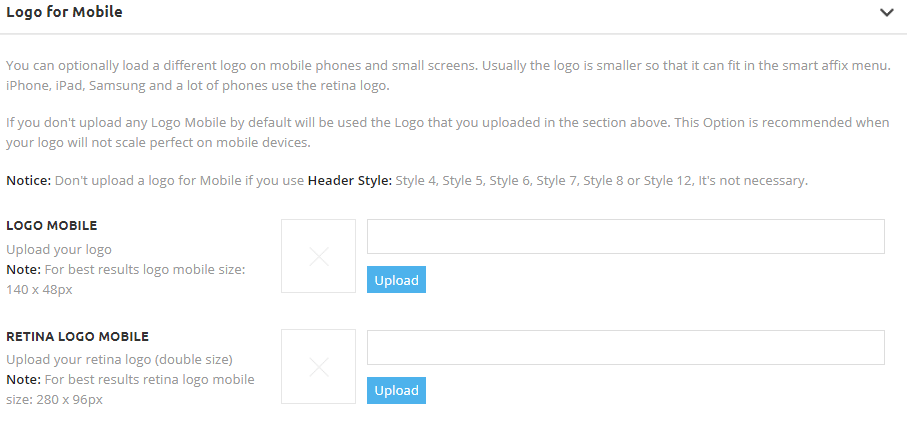
Logo For Mobile
Mobil kısımda logo yüklemek için kullanılan alandır.

Logo Mobile: Mobil cihazlar için 140x48px boyutunda logo yükleyebilirsiniz.
Retina Logo Mobile: Mobil cihazlar için: 280x96px boyutunda logo yükleyerek kullanabilirsiniz.
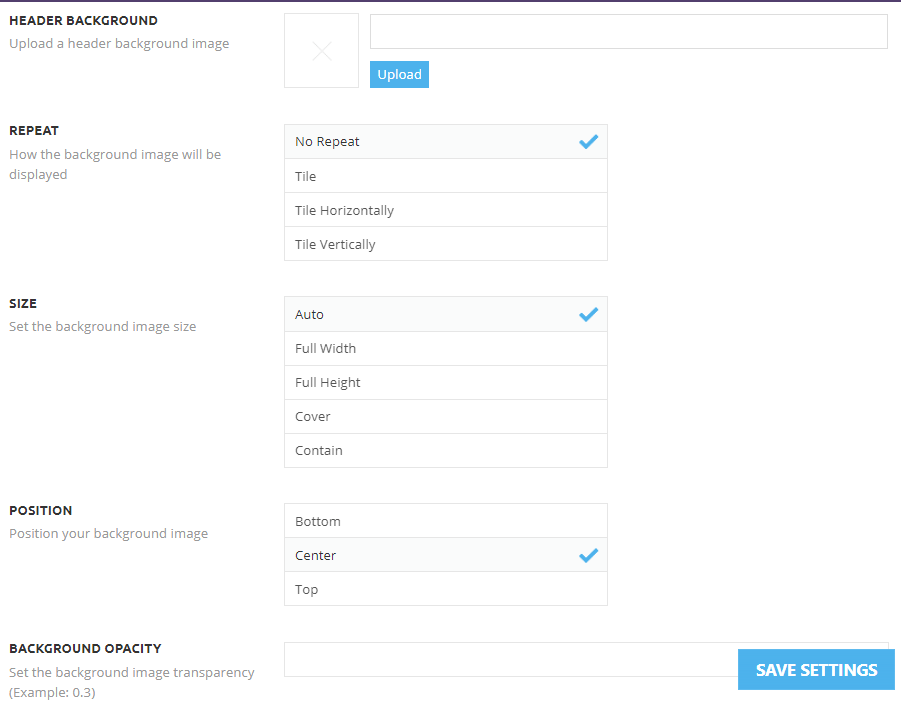
Header Background
Ana menüzün arka planına resim eklemek için kullanılan kısımdır. Ben kullanmayı tercih etmiyorum. Eğer kullanmak istiyorsanız;

Upload alanından yükleyebilirsiniz. Size kısmından auto seçeneğini, position kısmından center seçerek aktif edebilirsiniz.
İos Bookmarklet
Bu kısımdan İOS cihazlara özel icon yükleyebilirsiniz.
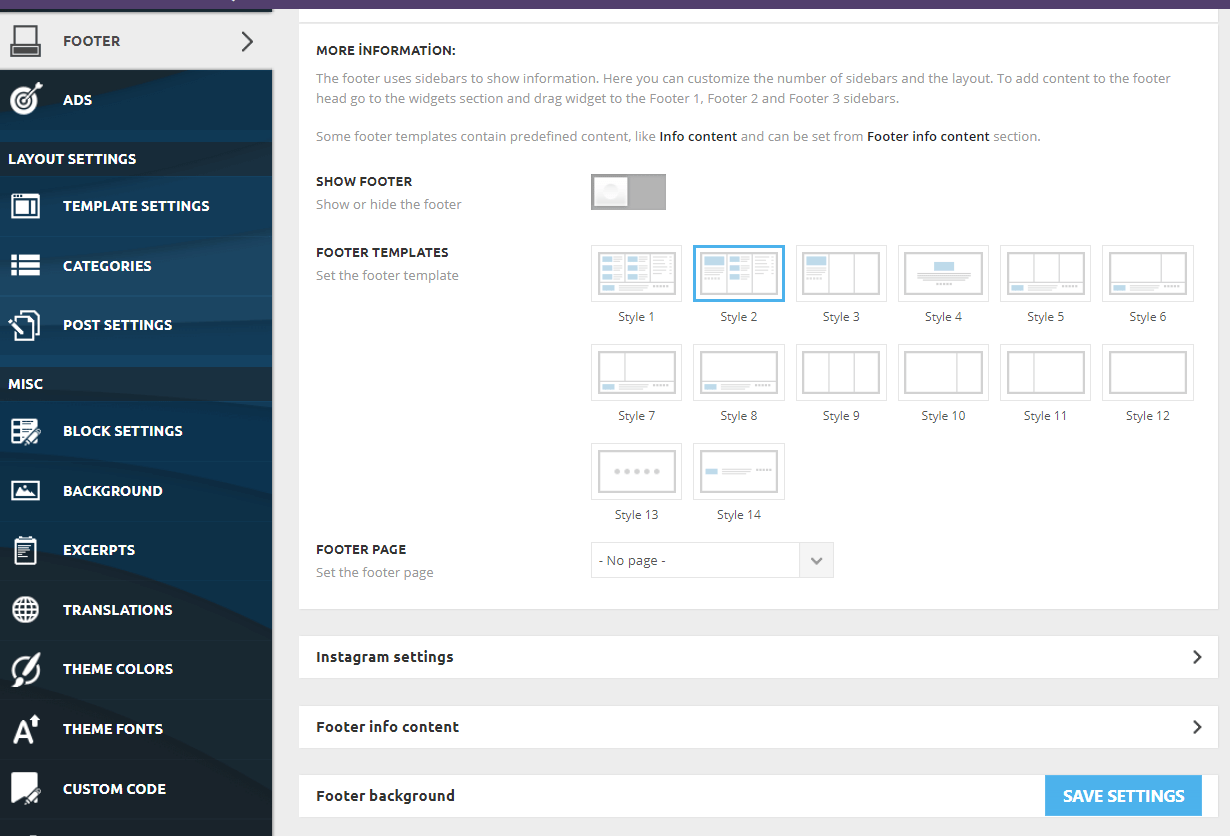
Bu kısımdan WordPressin en alt kısmında bulunan footer ayarlarını yapılandıracağız.

Bu kısım alt footer kısmını açmaya yada kapatmaya yarayan kısımdır. Ben kendi sitemde footer kullanmıyorum. Eğer kullanmak istiyorsanız aktif hale getirin.
Bu kısımdan footerin yani alt kısmın nasıl görüntüleneceğini seçebileceğiniz bölümdür. 14 adet style tarzı var. Zengin ve göze hoş gelmesini istiyorsanız style 1’i seçebilirsiniz.
Front Page
Footer kısmının altında bir alt çubuk oluşturarak altbilgisi sayfası görüntüleyebilirsiniz.
İnstagram Settings
Eğer footer bölümünde instagram resimlerinizin yayınlanmasını istiyorsanız bu kısımdan instagram ayarlarınızı yapılandırabilirsiniz.
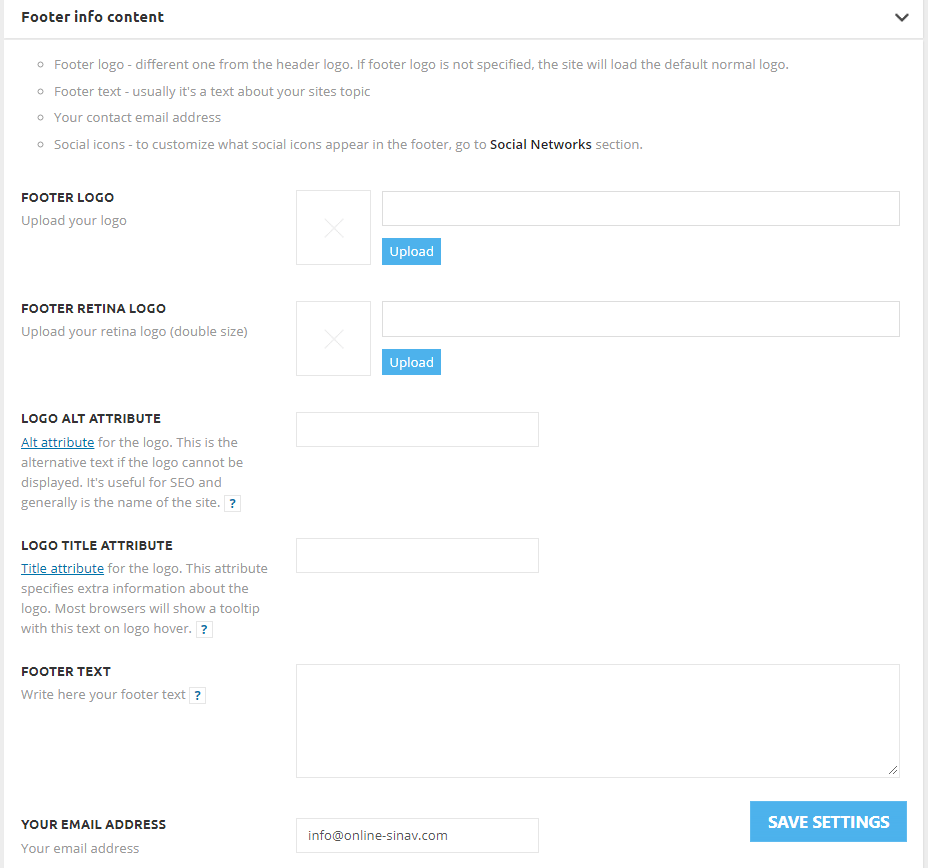
Bu kısımdan footer alanına kullanmış olduğunuz logoları yükleyerek ayarlar yapabilirsiniz.

Footer Logo: Alt kısımda kullanacağınız logonuzu yükleyeceğiniz bölümdür.
Footer Retina Logo: Retina logo kullanmak istiyorsanız logonuzu yükleyebileceğiniz alandır.
Logo Alt Attribute: Yüklediğiniz logo için alt etiket bilgi kullanımı yapabilirsiniz. SEO için anahtar kelimeleri girmeniz fayda sağlayacaktır.
Logo Title Attyibute: Yüklediğiniz logo için başlık alanıdır. SEO için anahtar kelimeler girmeniz sizi hedefinize bir adım daha yaklaştıracaktır.
Footer Text: Altbilgi olarak buraya istediğiniz metni yazabilirsiniz. Genellikle telif hakkı için kullanılabilecek bir bölümdür. Örneğin siteadi.com her hakkı saklıdır yazabilirsiniz.
Your Email Adress: Buraya okuyucularınızın yada müşterilerinizin size ulaşması için mail adresinizi yazabilirsiniz.
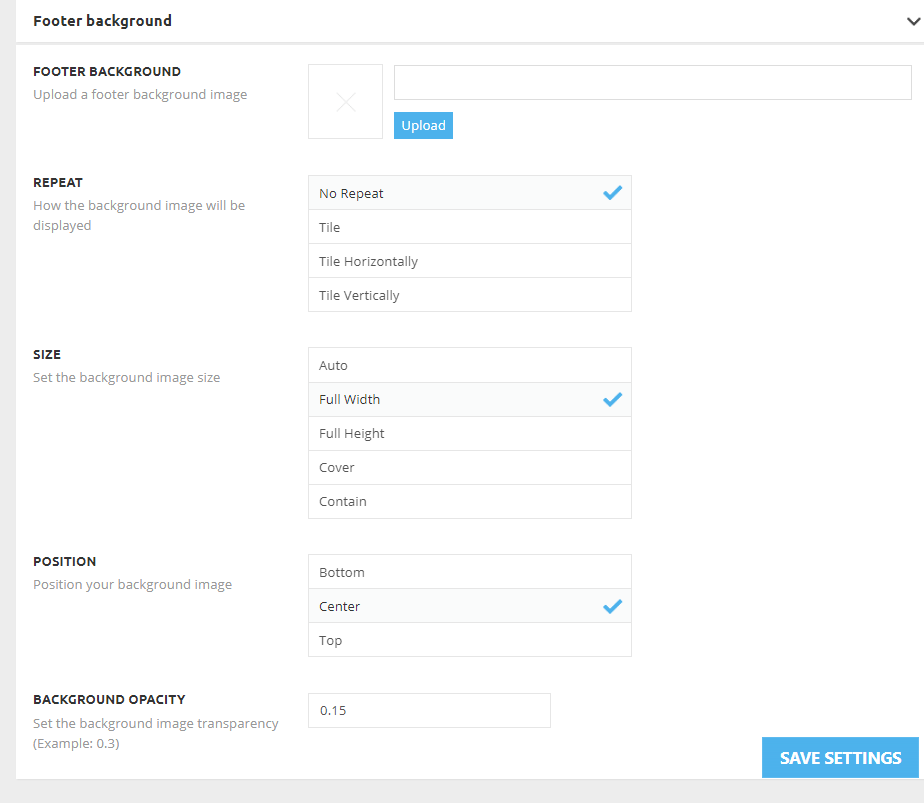
Bu kısımdan footer bölümünün arkaplanına resim ekleyebilirsiniz.

Eklediğiniz arkaplanın resimlerini repeat, full width, center olarak ayarlayabilirsiniz. Opaklık olarak 0.1 ile 0.5 arasında değerler girerek önizleyin. Hangisi hoşunuza giderse onu kullanın.
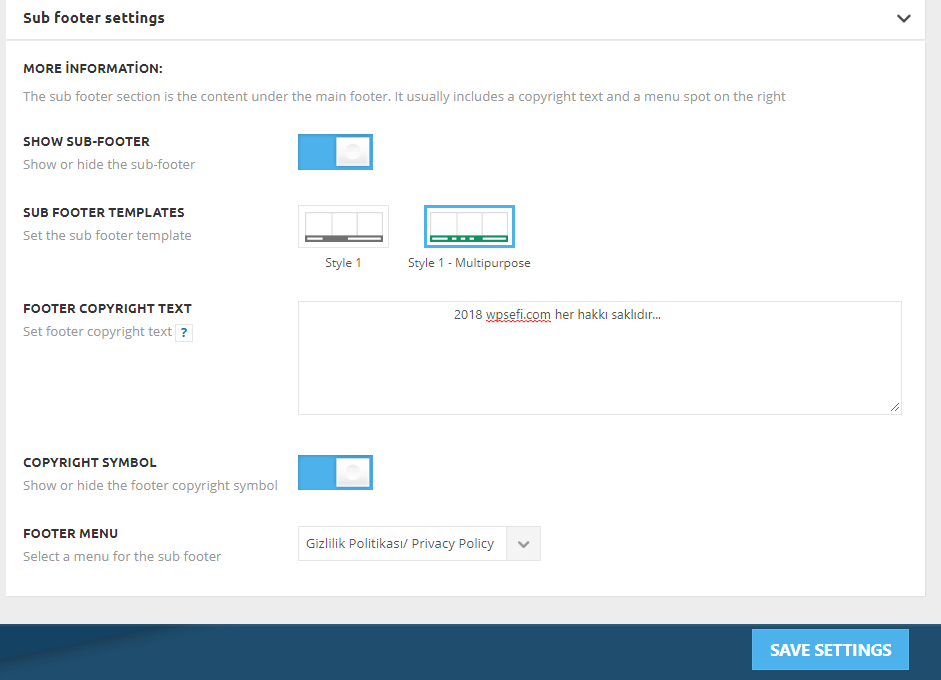
Bu kısımdan en alt footer kısmının altbilgi ayarlarını yapabilirsiniz.

Show Sub-Footer: Bu kısımdan alt bilgiyi gösterip, gizleyebilirsiniz.
Sub Footer Templates: Style seçimi yaparak alt bilginin nasıl gösterilebileceğini ayarlayabilirsiniz. Ben Style 1 Multipurpose’yi kullanıyorum.
Footer Copyright Text: Telif hakkı ile ilgili metninizi yazabilirsiniz.
Copyright Symbol: Bu kısımdan telif hakkı simgesini gösterebilir yada gizleyebilirsiniz.
Footer Menü: Bu kısımdan altbilgide görüntülenecek olan menünüzü seçebilirsiniz.
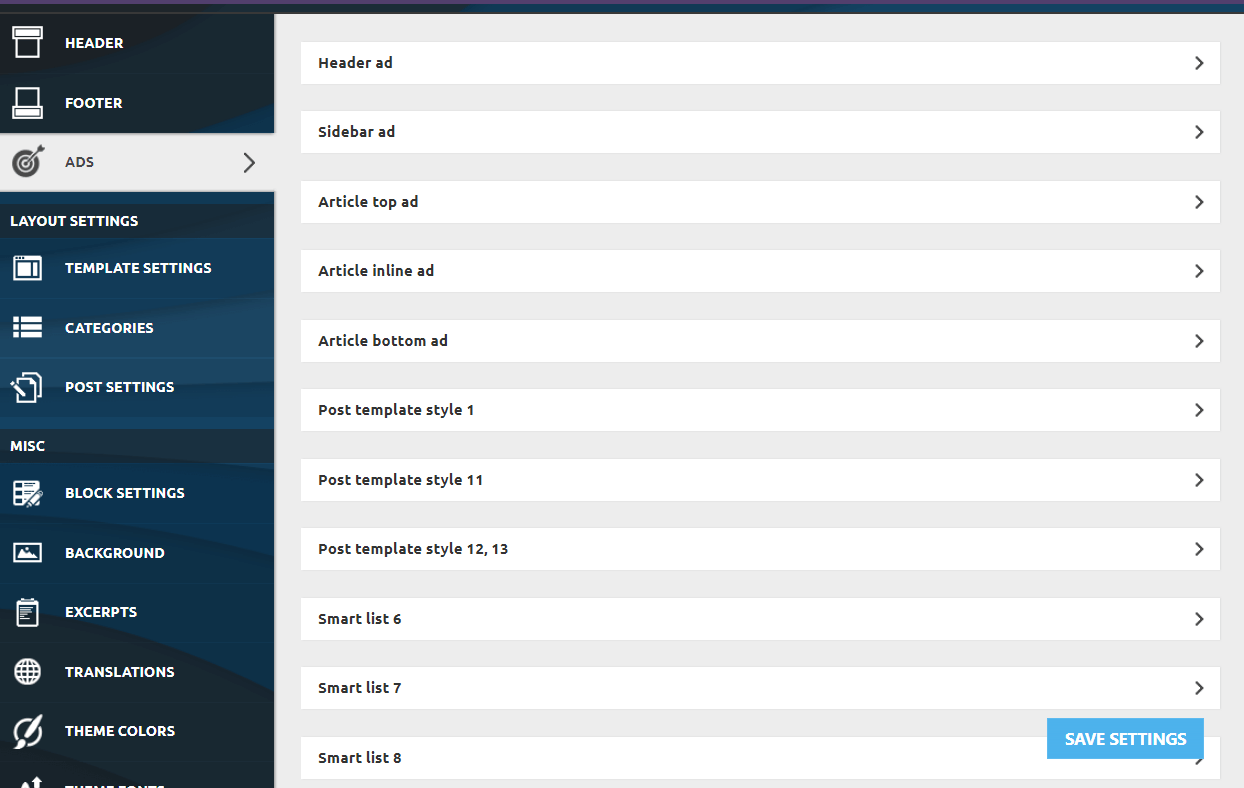
Newspaper ADS (Adsense Ayarları)
Blog yazarlarının newspaperı kullanmasının en büyük nedenlerinden biri adsenseye duyarlı olması ve harici bir eklenti kullanmaya gereksinim kalmamasıdır.

Öncelikle Adsenseye kayıt olup, adsense reklam kodunuzu almanız gerekmektedir.
Header ad: Başlık reklamı
Sidebar ad: Kenar çubuğu reklamı
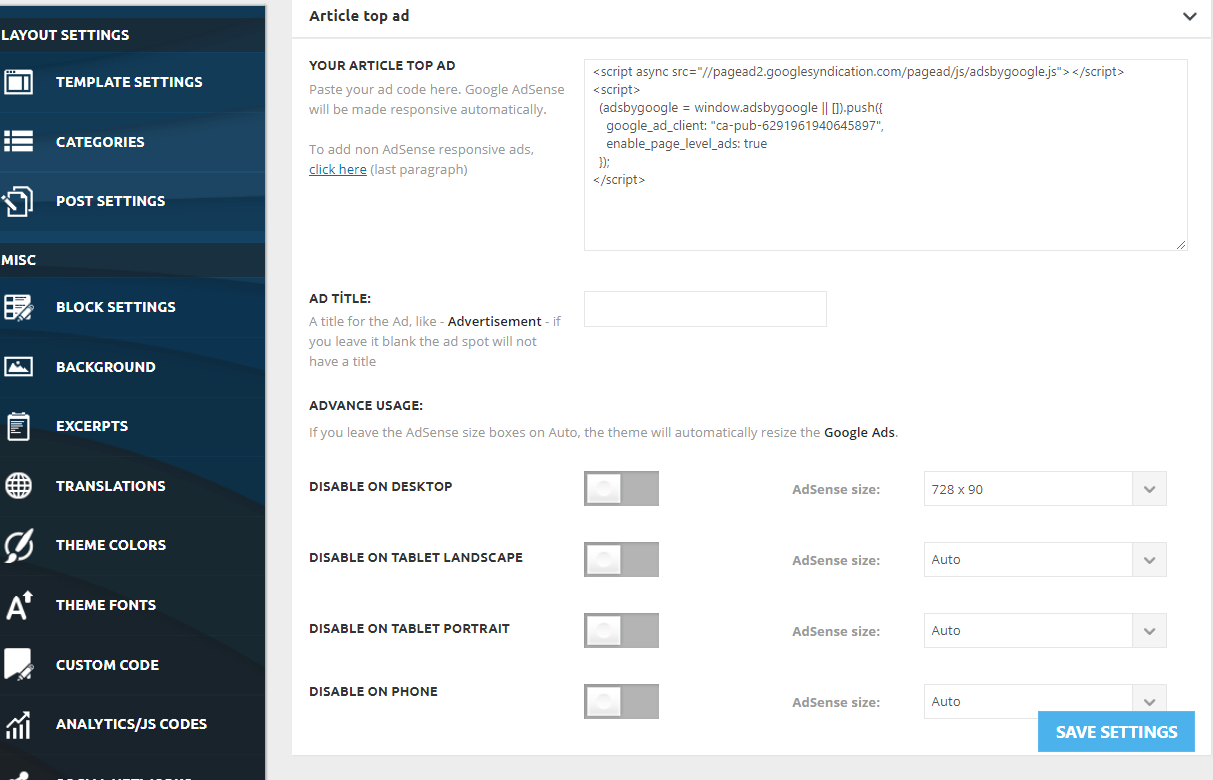
Article top ad: Makale üst reklamı
Article inline ad: Makale satır içi reklamı
Article bottom ad: Makale alt reklamı
Custom ad 1: Özel alanı 1
Custom ad 2: özel alan 2
Custom ad 3: özel alan 3
Custom ad 4: özel alan 4
Custom ad 5: özel alan 5
görüldüğü üzere adsense yerleşimi olarak bir çok alan mevcut. Şimdi reklam yerleşimine geçelim.
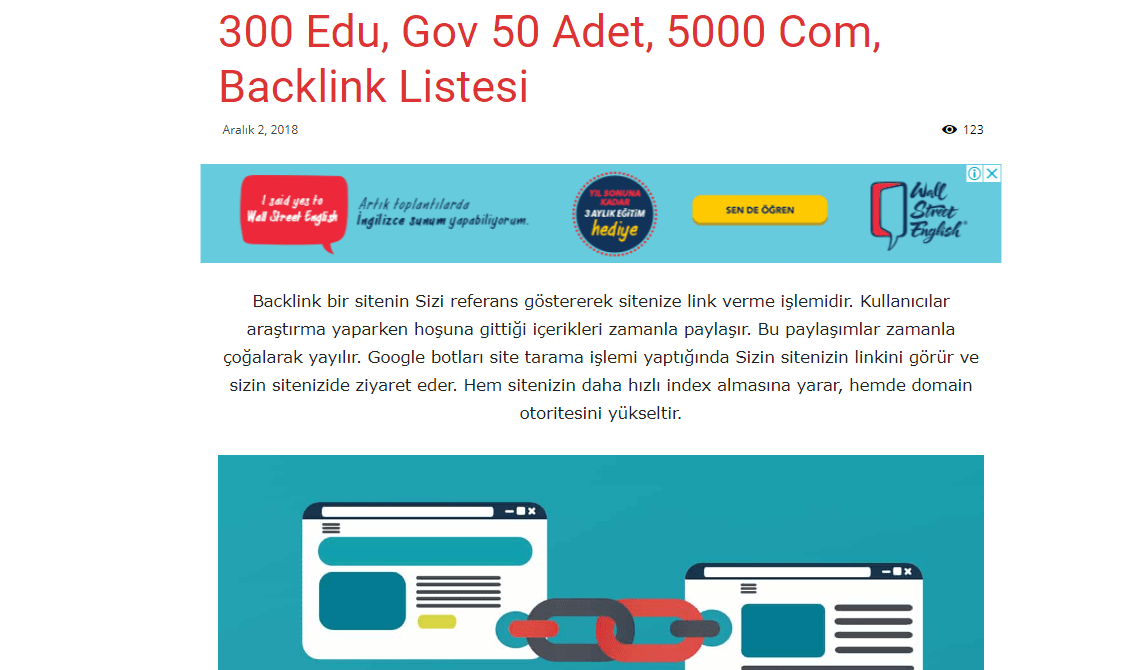
Örneğin ben Article top ad yani yayınlamış olduğum makelenin üst kısmına reklam yerleşimi yapmak istiyorum.

Bunun için Article Top ad kısmını açıyorum ve Your article top ad kısmına kendi reklam adsense kodumu ekliyorum. Ardından alt kısımda bulunan Advance usage kısmından reklam boyutunu ayarlıyorum. Ben 728×90 olarak ayarladım. Siz hangi boyutta kullanmak istiyorsanız ayarlayabilirsiniz. Ayarladıktan sonra save settings butonuna basıyorum ve kullanıma görüldüğü gibi hazır.

Reklam yerleşimi yapmak istediğiniz alanları seçerek ekleme yapabilirsiniz. Eğer size zor ve karışık gelirse konu altında ilgili sorunlarınızı dile getirerek yardım talebinde bulunabilirsiniz.
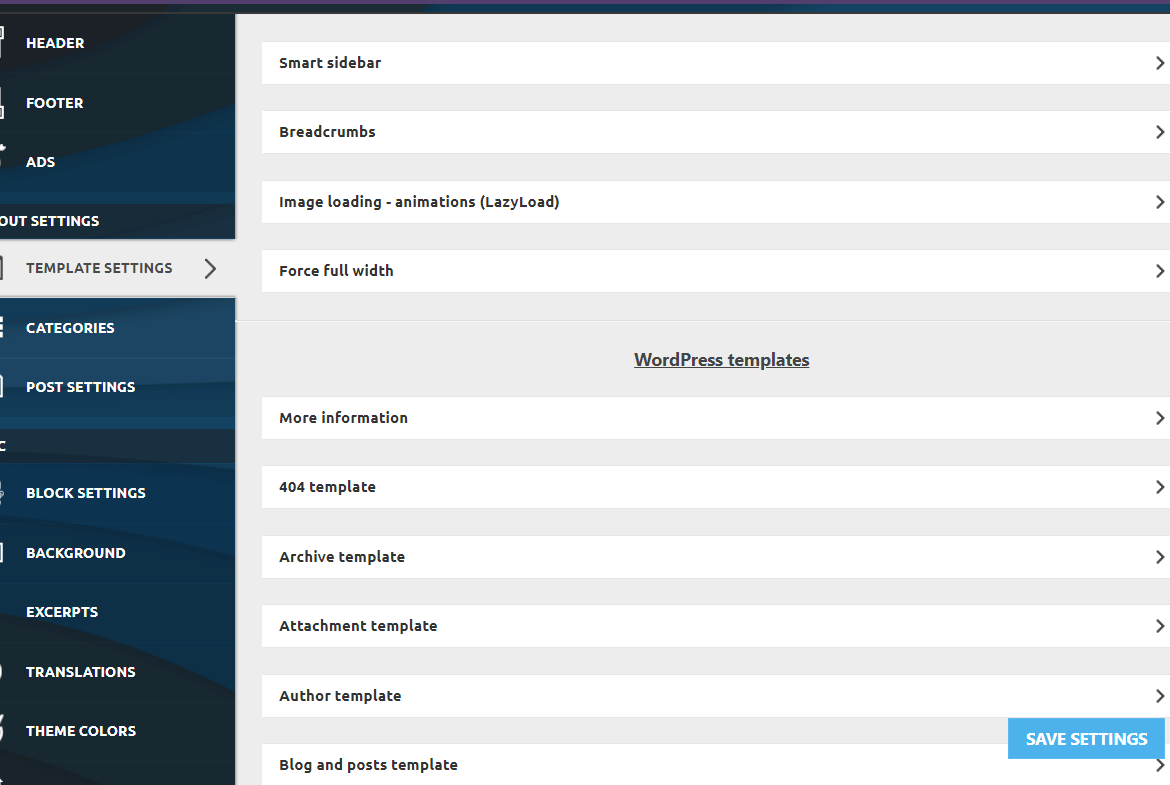
Newspaper Template Settings
Temamınızın şablon ayarlarının yapıldığı kısımdır.

Smart Sidebar: Eğer Google Adsense kullanmayı planlayorsanız akıllı kenar çubuğu olan smart sidebarı aktif hale getirmelisiniz.
Breadcrumbs: Hiyeraşiyi gösteren kısımdır. Bütün alanları aktif hale getirmelisiniz.
Lazyload: Resimlerin geç yüklenerek performans artışı sağlayan kısımdır, aktif halde olmasında fayda vardır. Bazı Newspaper kullanıcıları önbellekleme eklentisi kurduğunda eklentide de Lazyload seçeneği varsa aktif hale getiriyor. Buda temamızın yavaş çalışmasına neden olur. Bu konuda uyanık olmalısınız.
Force Full Width: Bu kısımdaki ayarla oynamayınız.
404 Template: Okuyucularınız olası bir sayfaya ulaştığında eğer 404 hatası ile karşılaşıyorsa Article Display Wiev alanından bir stil seçerek okuyuculara farklı yazılar gösterebilirler.
Archive Template: Arşivlerinizin oluşturulacak görüntüsünü bulunan 16 stilden seçebilirsiniz.
Attachment Template: Bu kısımdaki ayarları default olarak bırakınız.
Author Template: Kullanıcılar sitenize girdiğinde konu yazarlarına tıkladığında yazarın yazmış olduğu yazıların nasıl görüntüleyeceğinizi 16 stilden seçebilirsiniz.
Blog and posts template: Bu kısımdan blog ve gönderilerinizin nasıl görüntüleyeceğinizi seçebilirsiniz.
Page Template: Sayfalarınızın nasıl görüneceğini seçebilirsiniz.
Search Template: Arama şablonunun nasıl görüntüleneceğini seçebilirsiniz.
Tag Template: Etiket şablonunun nasıl görüntüleyeceğinizi seçebilirsiniz.
Diğer yazmadığım kısımları default olarak bırakınız…
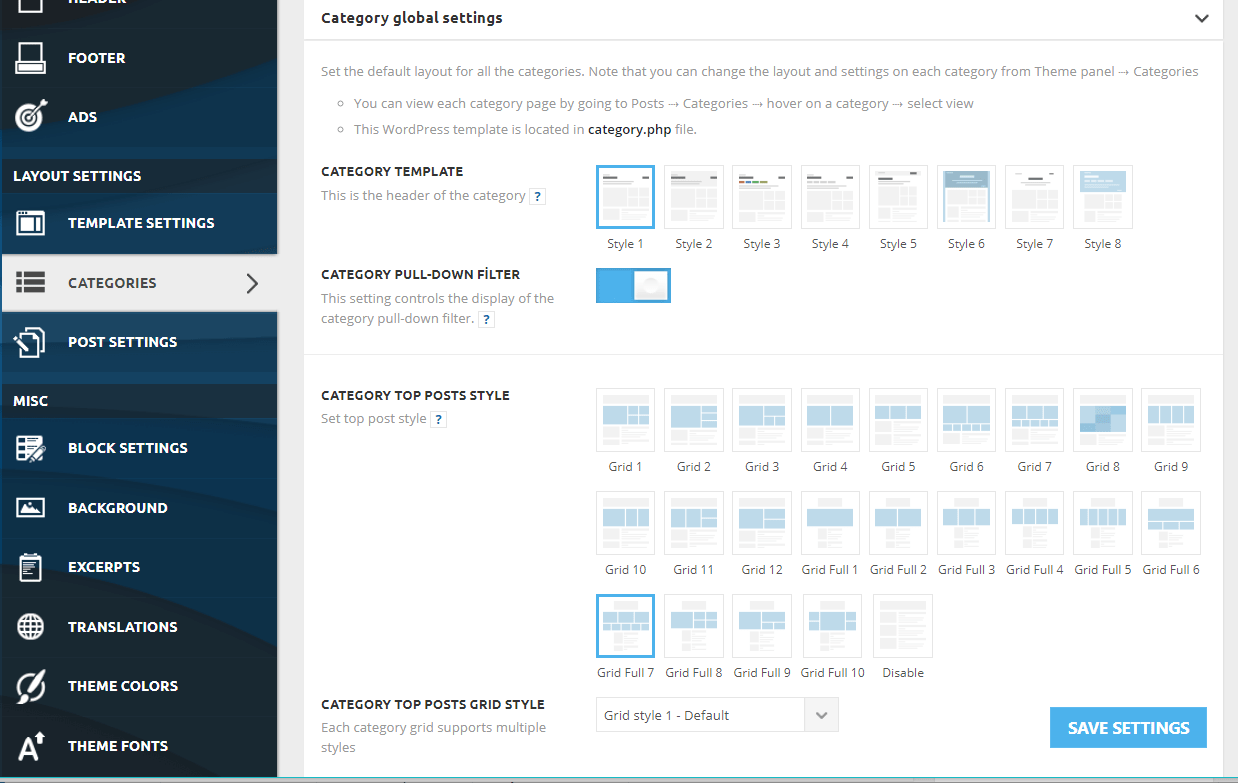
Newspaper Categories Ayarı
Newspaper Kategori ayarlarını yapacağınız kısımdır.

Category Template: Buradan kategori şablonunu seçebilirsiniz. Ben Style 1’i kullanıyorum.
Category Full-Down Filter: Bu kısım aktif olmalıdır.
Category Top Posts Style: Bu kısımdan kategorilere tıklayan bir okuyucunun ilgili kategoriyi nasıl göreceğini seçebilirsiniz.
Category Top Posts Grid Style: Bu kısım default olarak kalmalıdır.
Article Display Wiev: Bu kısımdan M6 bloğu seçilmelidir.
Pagenation Style: Bu kısımdan normal pagination seçilmelidir.
Custom Sidebar+Position: Bu kısımdan ketegorilerinizin nasıl görüneceğini seçebilirsiniz.
Newspaper Post Settings Ayarları
Yayınlanan yazılarımızın ayarlandığı kısımdır.

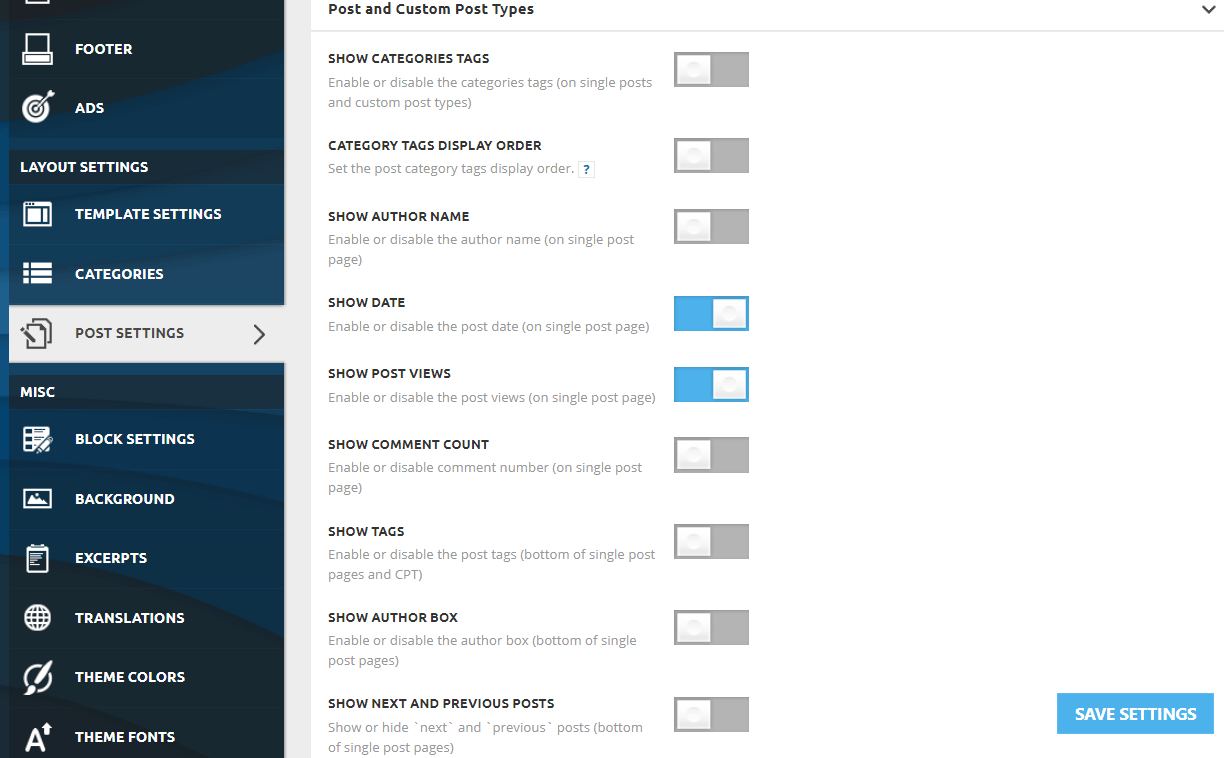
Post and Custom Post Types
Bu kısımda yayınlanan yazıların etiketleri, kategorileri, yazar adı, tarihleri ve yorumların görünüp gizlenmesi ayarlanabilir.

-Show Categories Tags: Yayınlarda yazıların kategorisini göstermek için aktif hale getirmelisiniz.
-Category Tags Display Order: Etiketlerin gösterim sıralamasını sağlar. Default olarak bırakınız.
-Show Author Name: Yazılarınızda Yazar adını göstermek istiyorsanız aktif hale getirin.
-Show Date: Yayınladığınız yazının tarihini göstermek için aktif hale getirebilirsiniz.
-Show Post Wiews: Gönderi görünümünü aktifleştirmek için bu seçeneğini aktif yapın.
-Show Comment Count: Yorum numarasını göstermek için kullanılır. Default olarak bırakınız.
-Show Tags: Yazdığınız yazılarda etiket kullanıyorsanız aktif hale getirin. Yazının alt bölümünde oluşturduğunuz etiketler görünecektir.
-Show Author Box: Yazar kısmını alt kısımda göstermek için aktif hale getirebilirsiniz.
-Show Next and Previous Posts: Yazmış olduğunuz yazıların alt kısmında önceki ve sonraki yazılarınızı gösterebilmek için aktif hale getirebilirsiniz.
-Enable Comments On Posts: Yazmış olduğunuz yazılara yorum yapılmasını istiyorsanız bu kısmı aktif etmelisiniz. Yazılar için yorum açma-kapama bu sekmeden yapılır.
Genarel Mode İmage: Bu kısım resimlerin görüntülenmesi için aktif olmalıdır.
Default Post Template
Varsayılan yayın şablonunu bu kısımdan seçebilirsiniz. Ben Style 5’i kullanıyorum.
Featured Images
Öne çıkan görsellerinizi aktif hale getirmek için Show Featured ve Featured İmage Placeholder kısımlarını aktif etmelisiniz.
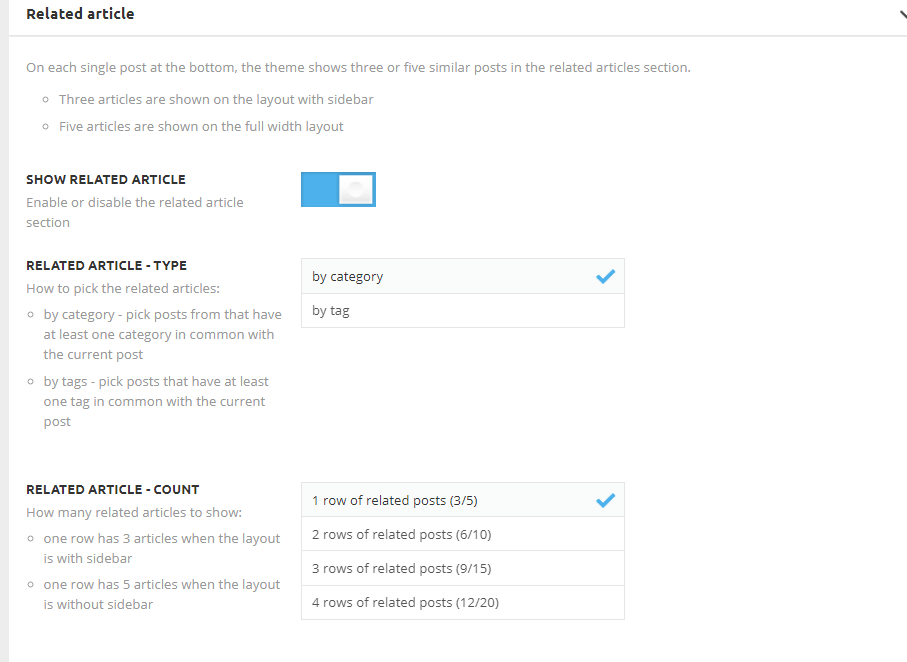
Related Article
Yazılarınızın en alt kısmında bunları da okuyabilirsiniz özelliğini aktif etmek için Show Related Article özelliğini aktif edebilirsiniz.
Related Article-Count kısmından gösterilecek yazı adedini, Related Article-Type kısmından gösterilecek olan yazıların aynı etiket yada aynı kategoriden görüntülenmesini ayarlayabilirsiniz.
Ben aynı kategoriden yayınlanması seçeneğini kullanıyorum.

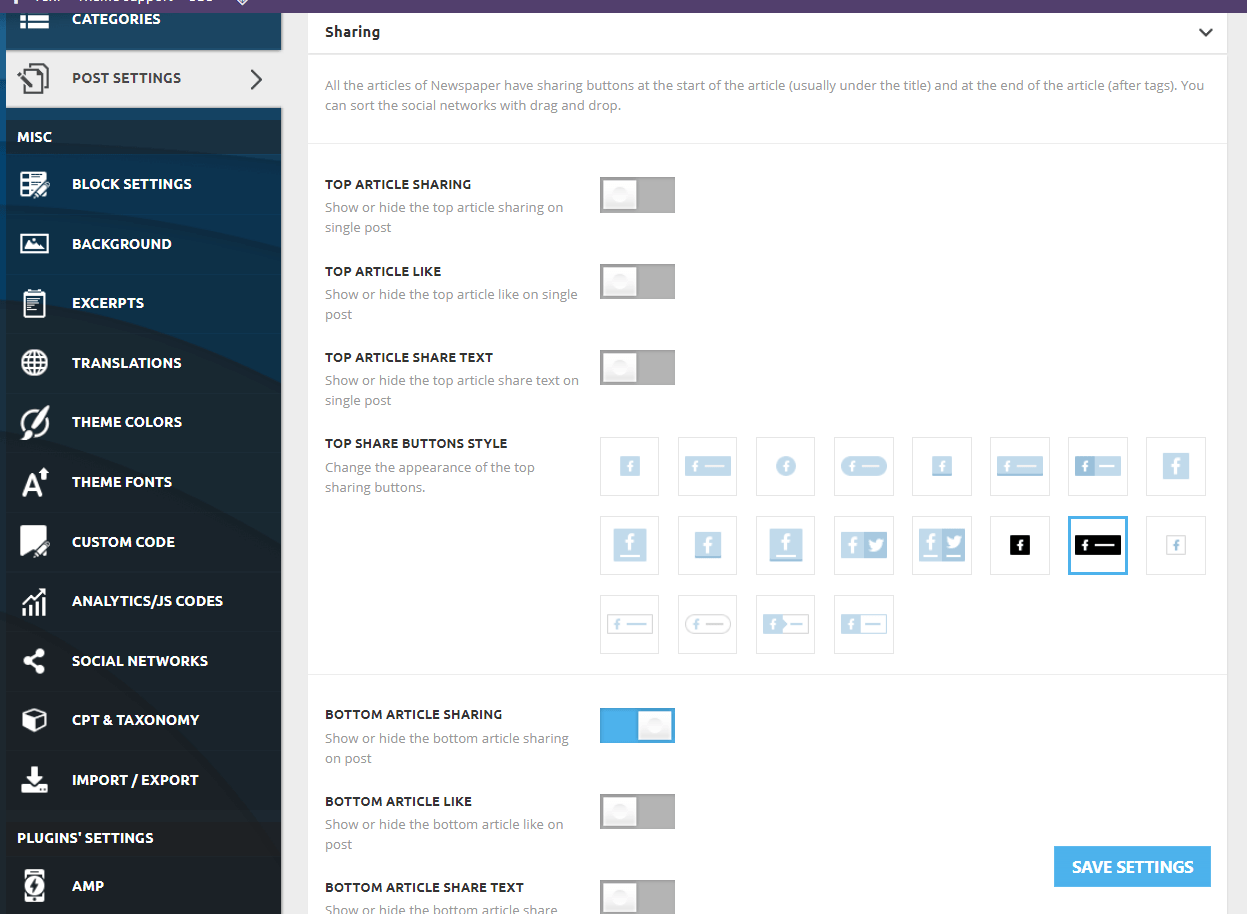
Sharing
Yayınladığınız yazıları sosyal medya platformlarında yayınlamaya yarar.

Top Article Sharing: Yazdığınız yazıların hemen üstüne sosyal medya paylaşma butonları ekleyebilirsiniz.
Top Article Like: Bu kısım default olmalıdır.
Top Article Share Text: Bu kısım default olmalıdır.
Top Share Buttons Style: Bu kısımdan sosyal medya paylaşım butonlarının renkini, tipini ayarlayabilirsiniz.
Buttom Article Sharing: Yazılarınızın sonuna paylaşma butonları ekleyebilirsiniz.
Buttom Article Like: Bu kısımdan beğeni butonu ekleyebilirsiniz.
Buttom Article Share Text: Bu kısım default olmalıdır.
Top Share Buttons Style: Bu kısımdan sosyal medya paylaşım butonlarının renkini, tipini ayarlayabilirsiniz.
Twitter Username: Twitter kullanıcıları için beğeni butonu oluşturabilirsiniz.
Social Networks: Bu kısımdan yazılarınızın hangi sosyal medya platformlarında paylaşılabileceğini seçebilirsiniz.
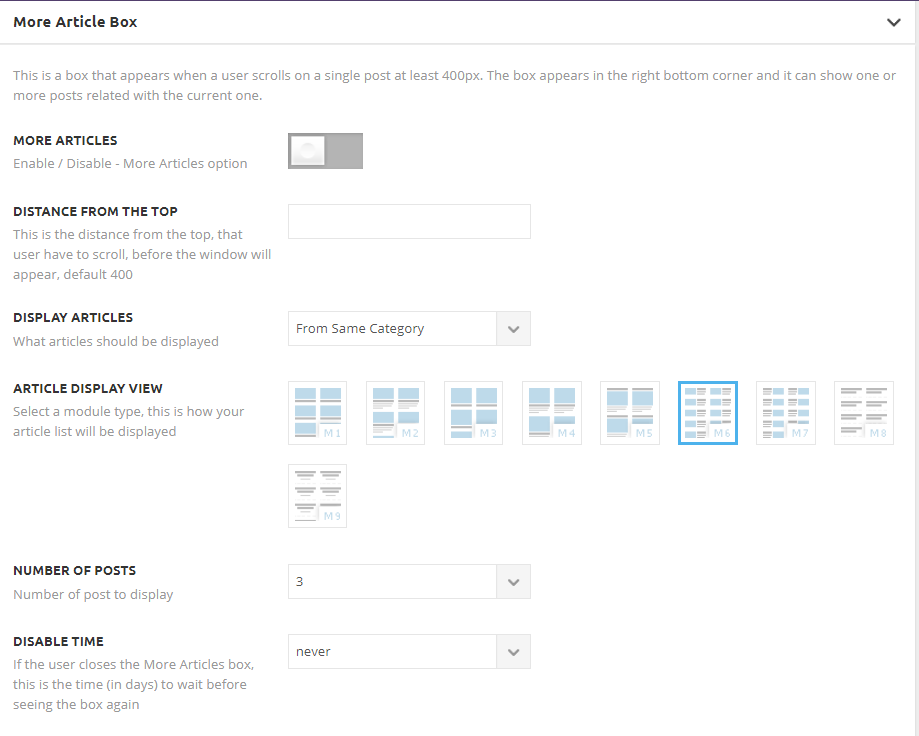
More Article Box
Bu kısım okuyucular bir yazıyı okurken sağ alt köşede aynı kategoriden yazılar göstererek bunlarda dikkatinizi çekebilir kısmı oluşturur.

More Articles: Bu kısımdan daha fazla oku özelliğini aktif hale getirebilirsiniz.
Display Articles: Bu kısmı kategori olarak seçin.
Article Display View: Bu kısımdan makalelerinizin nasıl görüneceği seçin ben M6 sitilini kullanıyorum.
Number Of Posts: Bu kısımdan sağ alt köşede popup olarak açılan yazılarınızın kaç adet olacağını seçebilirsiniz.
Ajax Wiev Count
Eğer bir önbellek eklenti kullanıyorsanız bu özelliği aktif hale getirin.
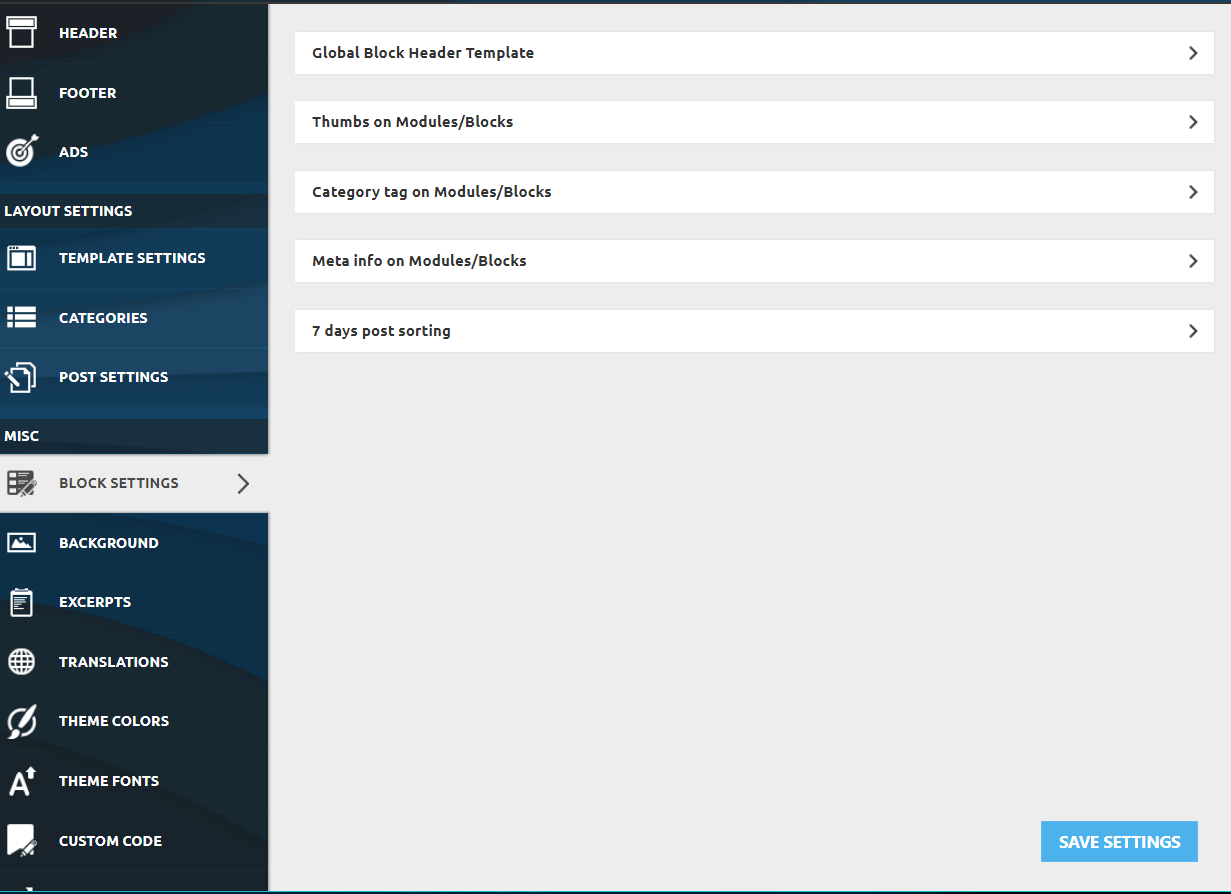
Newspaper Blok Settings
Bu kısımdan çerçeve ayarlarını yapabilirsiniz.

Global Block Header Template
Bu kısımdan Block 1 yani Default olanı seçin. Yada gönlünüz hangi bloktan yana ise tercih edebilirsiniz.
Thumbs on Modules/Blocks
Bu kısımda bulunan bütün resim boyutlarını aktif edin yoksa blok kullandığınızda resimleriniz ana sayfa görünmez.
Category Tag on Modules/Blocks
Bu kısımdan bütün modülleri açarak aktif hale getirin.
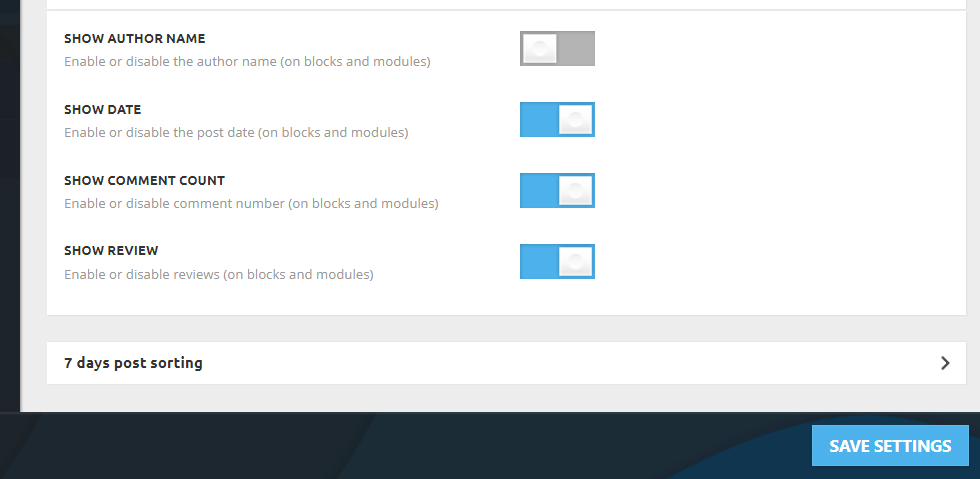
Meta İnfo On Modules/Blocks
Bu kısımda bulunan seçeneklerin tamamını aktif hale getirin.

Ben Yazar ismi hariç hepsini aktif hale getirdim.
7 Days Post Sorting
Bu kısmı default olarak ayarlayınız.
Newspaper BackGround Ayarları
Eğer arka plana resim koymak istiyorsanız bu seçeneği kullanabilirsiniz.

Theme BackGround
Bu kısımdan sitenin arka planına resim ekleyebilir, ayarlar yapabilirsiniz.
Mobile Menü/Search BackGround
Bu kısımdan sitenin mobil bölümünün arka planına resim ekleyebilir, düzenlemeler yapabilirsiniz.
Sign İn/Join Background
Eğer kullanıcılar için kayıt olma kısmını aktif hale getirdiyseniz arka plan resmini bu kısımdan değiştirebilirsiniz.
Newspaper Excerpts Ayarı
Bu kısmı default olarak bırakınız.

Newspaper Translations
Newspaper dil ayarlarının yapıldığı kısımdır. Bu kısımdan temayı istediğiniz dile çevirebilirsiniz.

Load an available translation
Bu kısımdan istediğiniz dil çevirisini yükleyebilirsiniz.
Translations
Bu kısımdan eğer çeviri düzgün değilse kelimelerin karşılıklarını tek tek girerek Türkçeleştirebilirsiniz.

Örneğin benim çevirilerim yukarıdaki gibi. Sizde dilediğiniz gibi çeviri işlemi yapabilirsiniz.
Newspaper Theme Colors
Bu kısım tema renk ayarlarının yapıldığı kısımdır.

Dilediğiniz alanın rengini değiştirebilir, harika renklendirmeler ortaya çıkarabilirsiniz.
Newspaper Theme Fonts Ayarı
Bu kısım sayfalarınızda bulunan yazıların karakter boyutlarını, yazı tipini, fontlarının ayarlandığı kısımdır. Default olarak bırakınız.

Newspaper Custom Code
Bu kısmı default olarak bırakıyoruz.

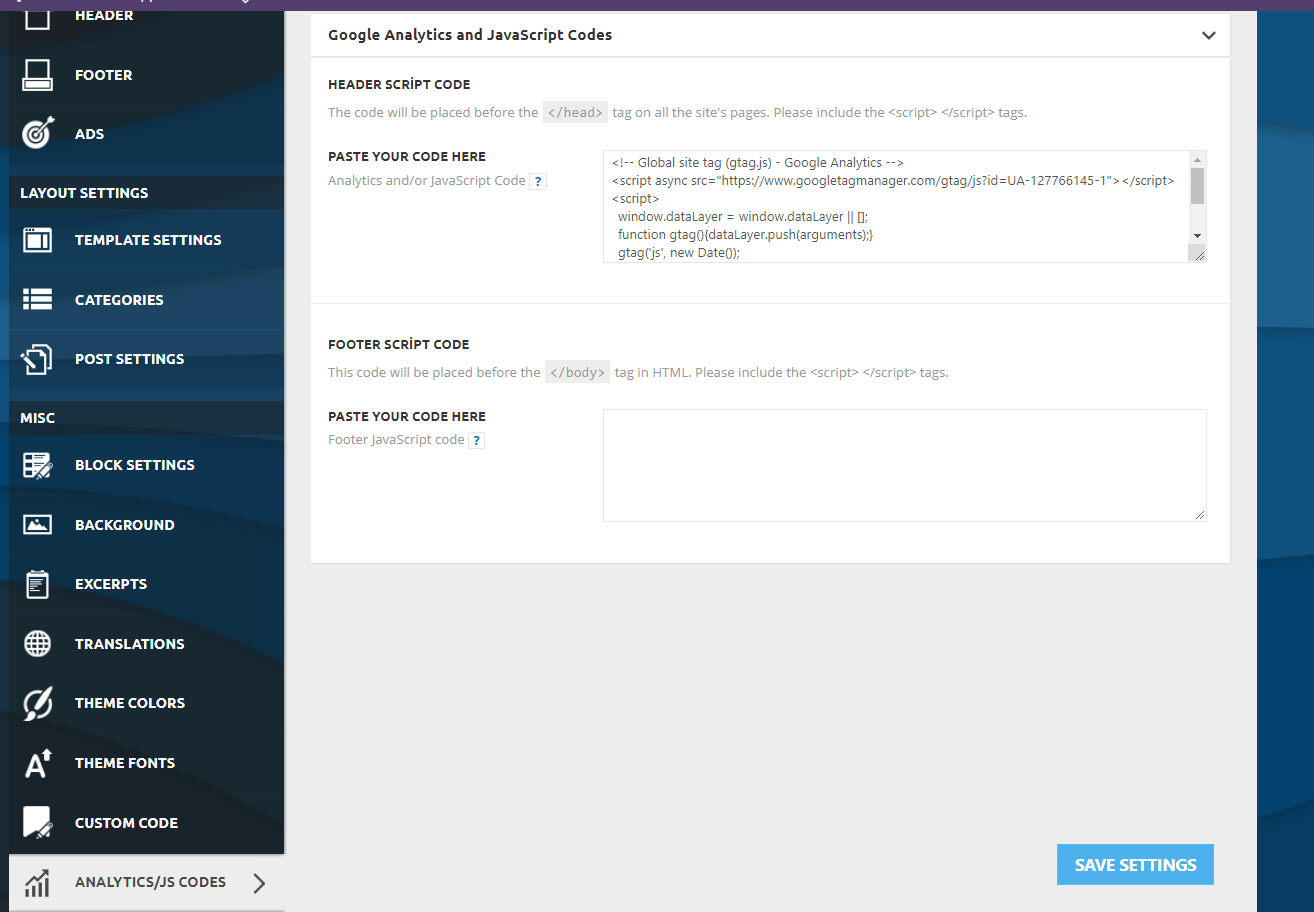
Newspaper Analytics/JS Codes Ayarları
Google Analitk kodu kullanmak istiyorsanız analitik kodunuzu HEADER SCRİPT CODE yazan yere ekleyebilirsiniz.

Google Analytics Kodunuzu buradan alabilirsiniz.
Footer Script Code alanını boş bırakınız.
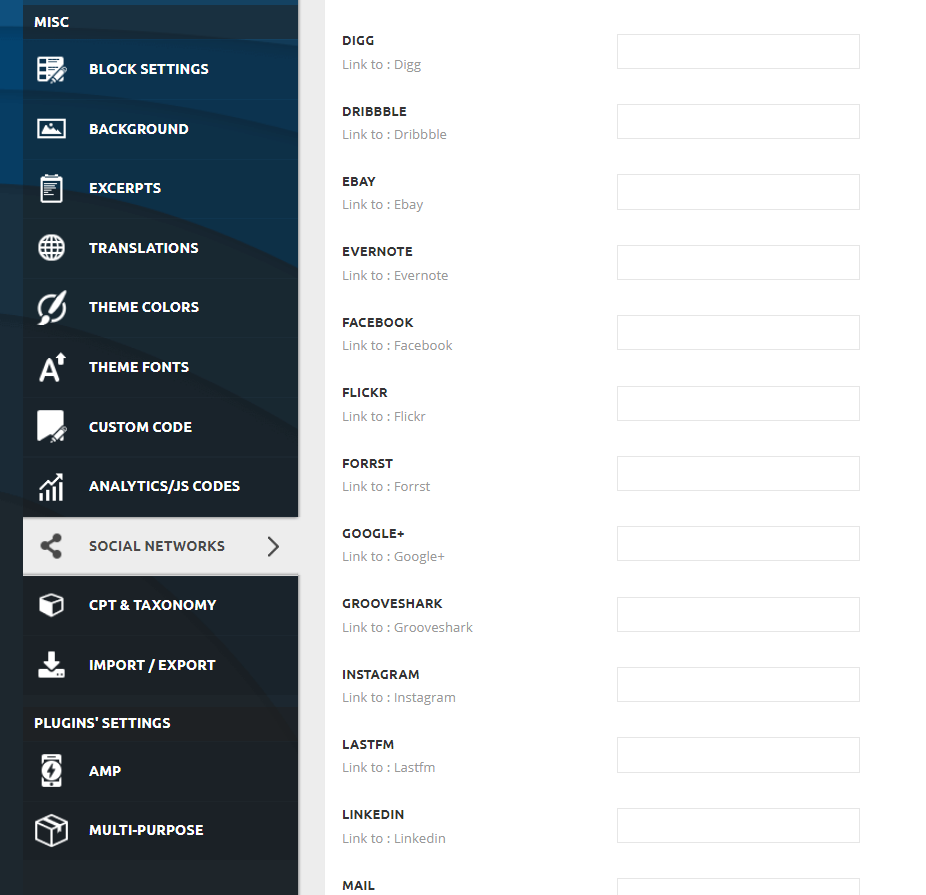
Newspaper Tema Social Networks Ayarları
Bu kısımdan sosyal medya hesaplarınızı girerek müşterilerinizin yada okuyucularınızın hesaplarını takip etmesini sağlayabilirsiniz.

CPT&Taxonomy
Bu kısımla bir işiniz yok geçiniz.
İmport/Export
Bu kısımla bir işiniz yok geçiniz.
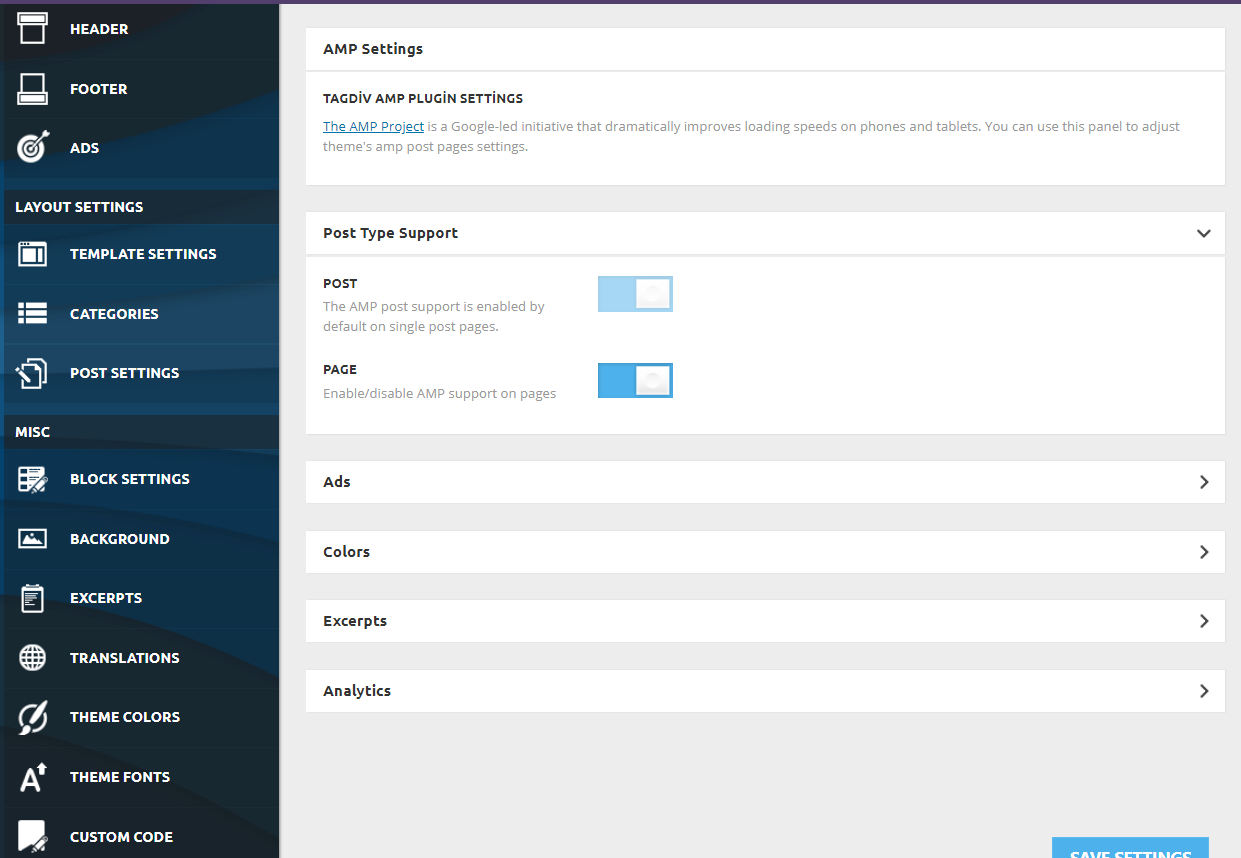
Newspaper AMP Kurulumu
Arama motorlarının önem verdiği AMP yani hızlandırılmış mobil sayfalar temayı kurduğunuzda aktif olarak gelmez. Bunun için Newspaper Temasının pluings klasöründe bulunan AMP eklentisini alın ve eklenti yükle kısmından yükleyin.

Eklentiyi yükledikten sonra Page kısmını aktif edin. AMP kullanıma hazır. Bunun için yazmış olduğunuz herhangi bir yazının sonuna /amp ekleyerek test edin. Yazınız /amp yazıldığında açılırsa kurulum tamam demektir.
Multi-Purpose
Menü kısmına buton ekleme, tema genel renklerinin yapıldığı bir alandır. Default olarak bırakın.
Evet temamızı kurduktan sonra ayarlarından bahsettik. Şimdi ise ana sayfamızı nasıl yapılandıracağız Ona geçelim.
Newspaper 9.7.2 Sayfa Ayar Yapılandırması
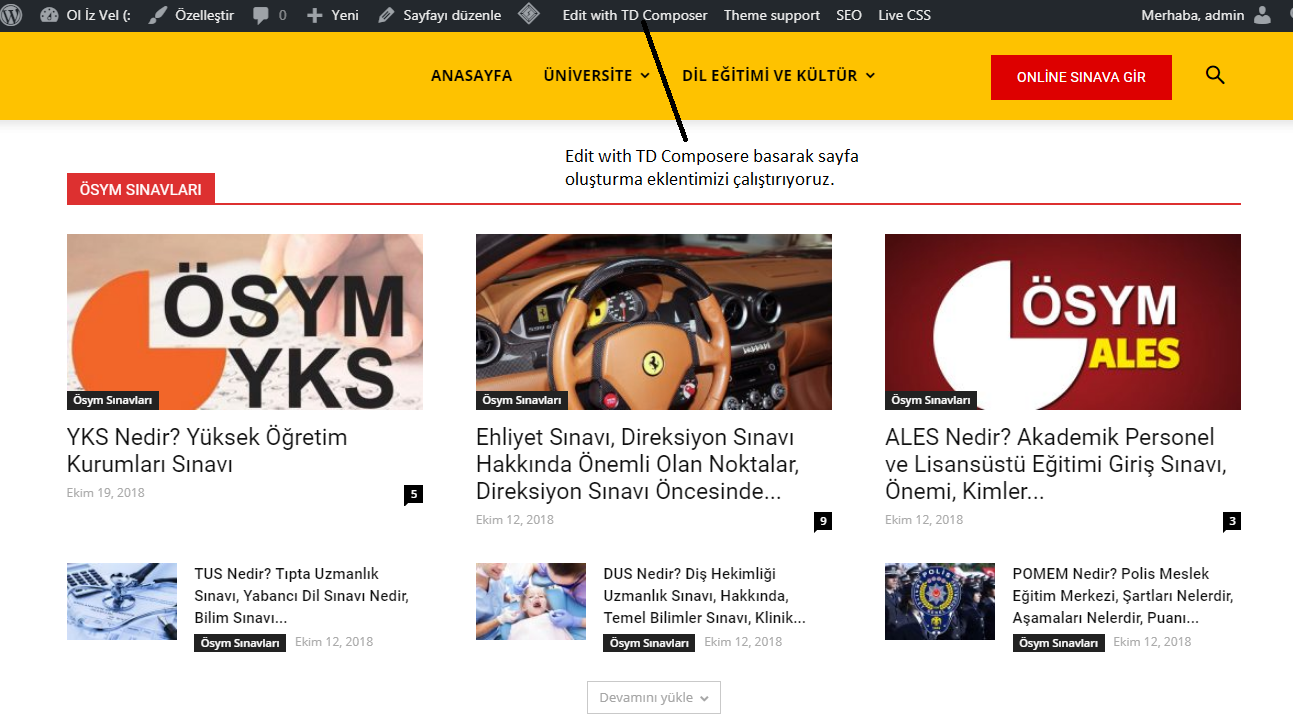
Öncelike daha önceden oluşturduğumuz sayfamız Ana sayfa olsun. Anasayfamıza girerek;

Edit with TD Composer sayfa oluşturucu, düzenleyici eklentimizi çalıştırıyoruz. Bu eklenti Newspaper temasını kurduğunuzda aktif olarak gelir. Karşınıza çıkan bu alandan;

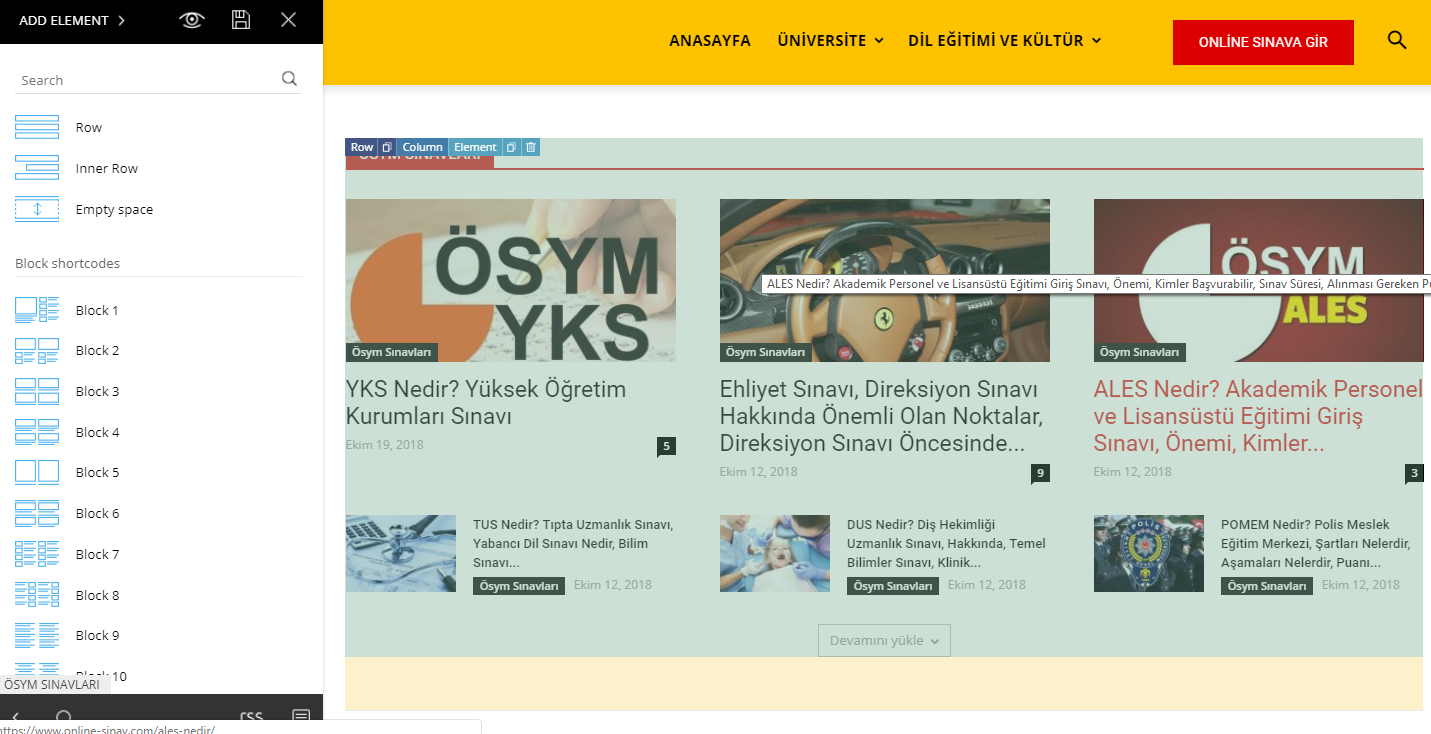
Add Element butonuna basarak öcnelikle row kısmını seçin ve ana sayfanıza sürükleyin. Ana sayfanıza sürüklediğiniz rowun içerisine block yazan kısımdan herhangi birini atın.

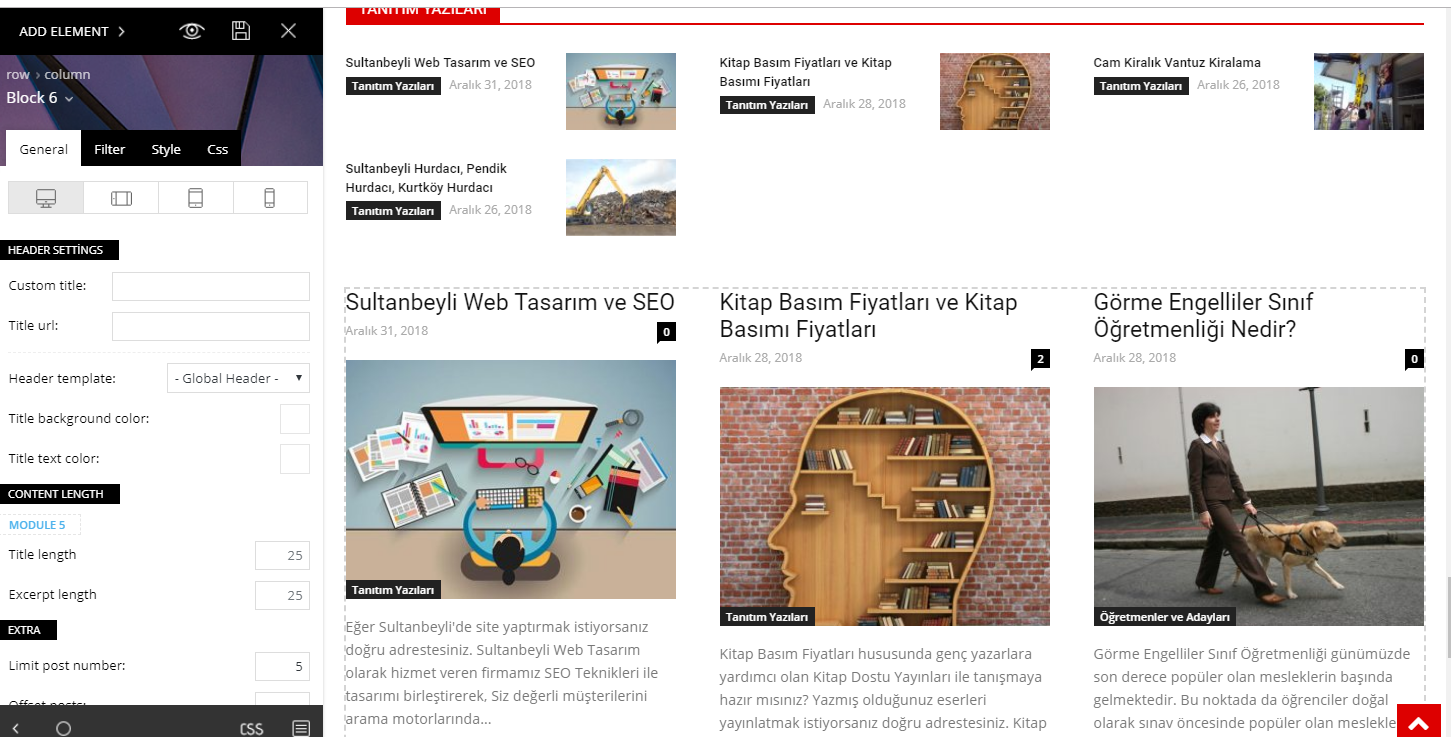
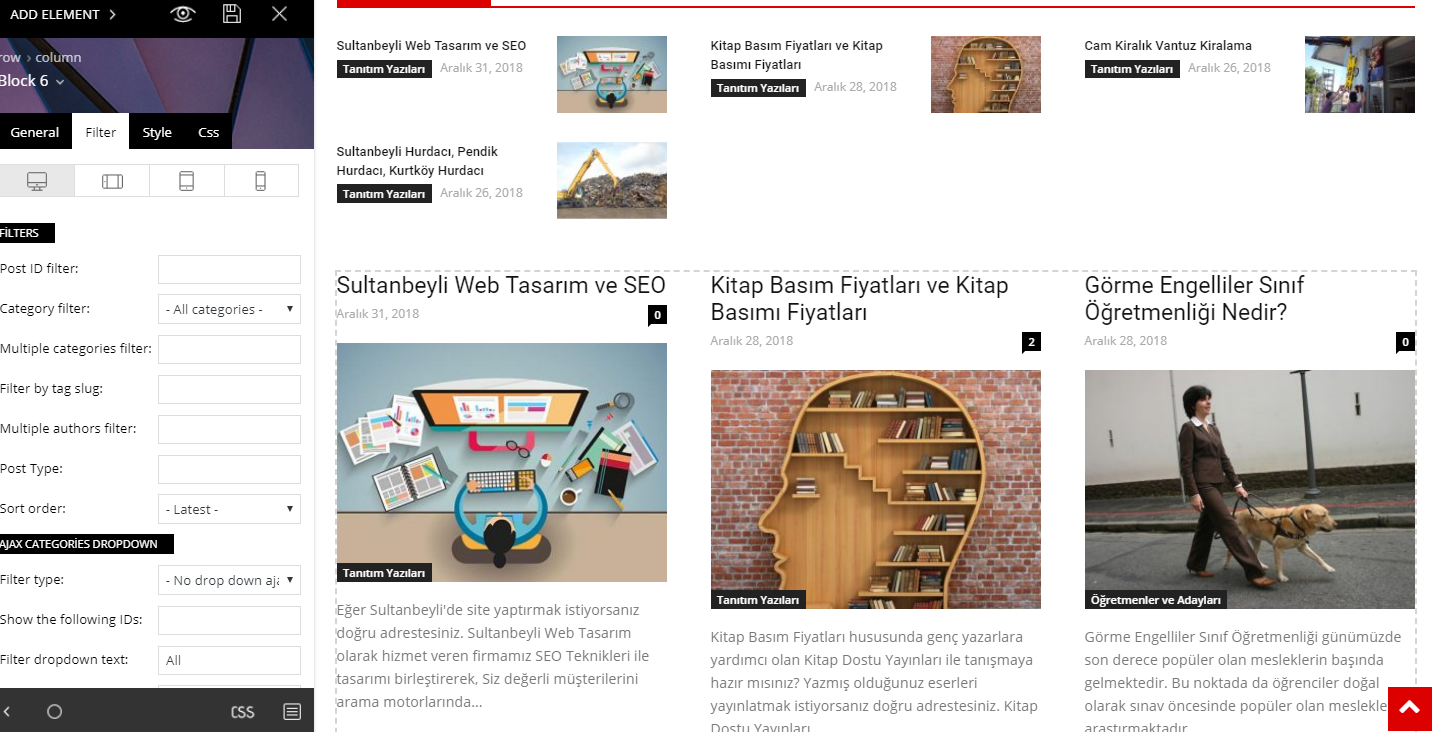
Ben sayfaya sürüklediğim row kısmının içine block 6’yı salladım. General kısımında Custom title yazan yere ilgili bloğun adını alt kısımlardan da özet uzunluğu, görüntülenecek yazı sayısını seçin. Daha sonra Filter butonuna basın;

Filter kısmında en dikkat edilmesi gereken yer Category filter kısmıdır. Daha önce yazmış olduğunuz yazıları yada sayfada blok olarak hangi kategorideki yazıların gösterilmesini istiyorsanız, ona göre bir kategori seçin. Yine Filter kısmında yer alan Extra Pagination kısmından ilgili kategoride yazılarınız fazlaysa;
No Pagination sekmesinden;
Next Prev Ajax: Sonraki- Önceki kısmı ekleyebilirsiniz.
Load More Button: Daha Fazla Yükle butonu ekleyebilirsiniz.
İnfinite Load: Yada kaydırdıkça yüklenen sonsuz yük özelliğini aktif edebilirsiniz.
Bu ayarlamaları yaptıktan sonra ADD Element sayfasında bulunan disket iconuna basarak kayıt işlemini tamamlayabilirsiniz.
Edit with TD Composer ile sayfalarınızda harika tasarımlar yapabilir Newspaper temasının ne kadar güçlü ve SEO dostu bir tema olduğunu herkese gösterebilirsiniz.
Newspaper teması ile ilgili aklınıza takılan soruları yorumlar kısmından sorabilirsiniz. Sorulan her soruya er yada geç cevap verilecektir. Sitenize hit artışı sağlamak istiyorsanız SEO Teknikleri konumuza göz gezdirebilirsiniz.
İlgili temayı Themaforest‘ten satın alabilirsiniz.



![1649730112_285_Newspaper-v1142-WordPress-tema-gratis-nedladdning[1]](https://imdat.net/wp-content/uploads/1649730112_285_Newspaper-v1142-WordPress-tema-gratis-nedladdning1.jpg)

